"Connect Wallet" button, but better
May 13, 2022
All web3 apps have one thing in common: a "Connect Wallet" button. But it turns out that implementing a world-class wallet connection experience is harder than it seems.
There are a lot of things to consider, such as offering a variety of different wallets, resolving ENS, displaying avatars and managing all the possible states of the wallet's connection.
Because of this complexity, custom-built wallet connection flows almost always fall short of the mark.
To help improve this workflow for both users and developers, my frens at Rainbow and I built RainbowKit.
In this article, I'll show you some cool things you can get out of the box by using RainbowKit in your project.
What is RainbowKit?
RainbowKit is a React library that makes is easy to add wallet connection to your dapp. It's intuitive, responsive and customizable.
With RainbowKit, users will have the best experience and developers will have more time to focus on their own apps.
import { ConnectButton } from "@rainbow-me/rainbowkit";
export const YourApp = () => <ConnectButton />;Documentation
RaibowKit has its own documentation site, where you can learn more about how to set it up and customise it to your needs.
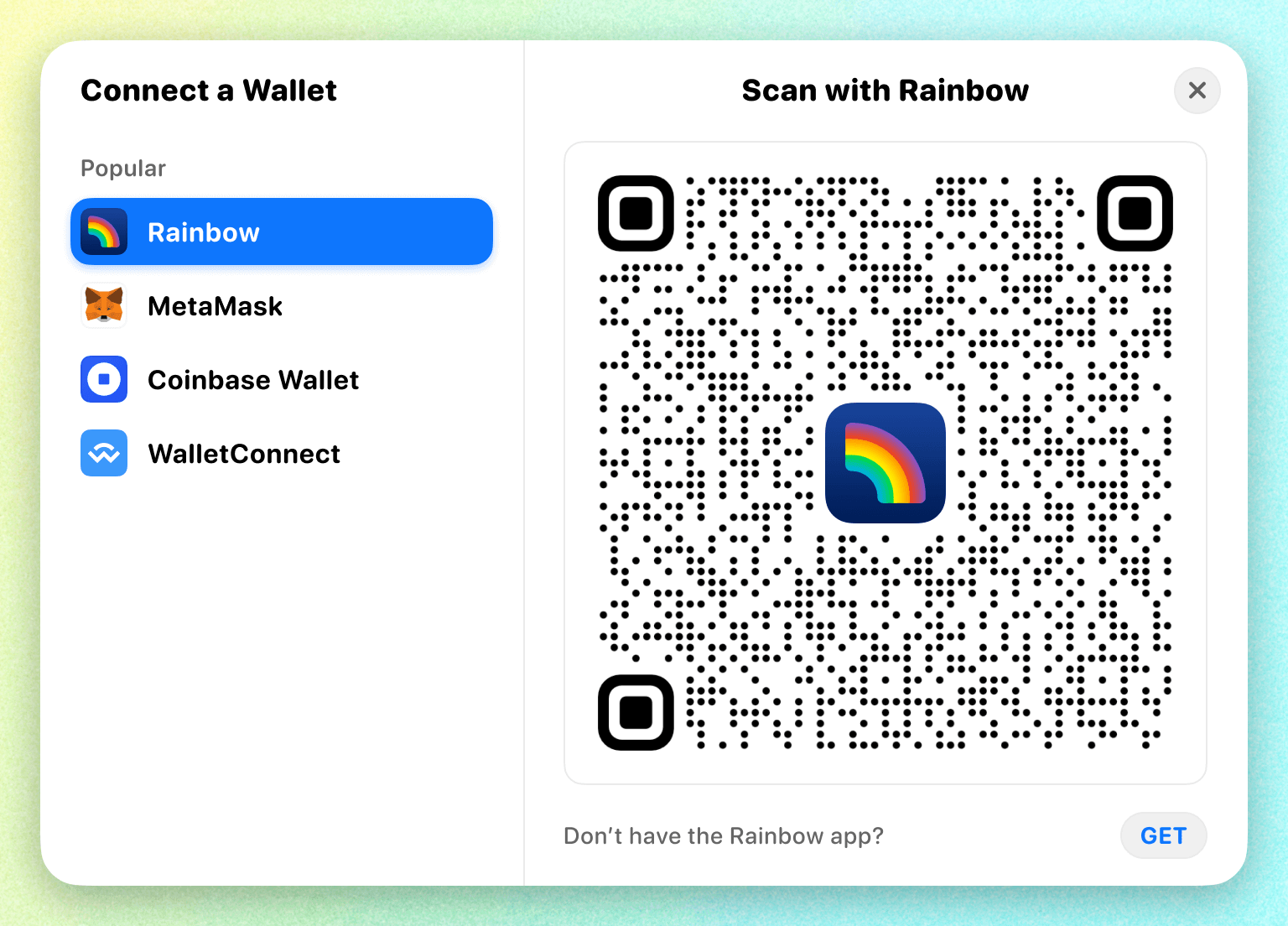
Wallet list
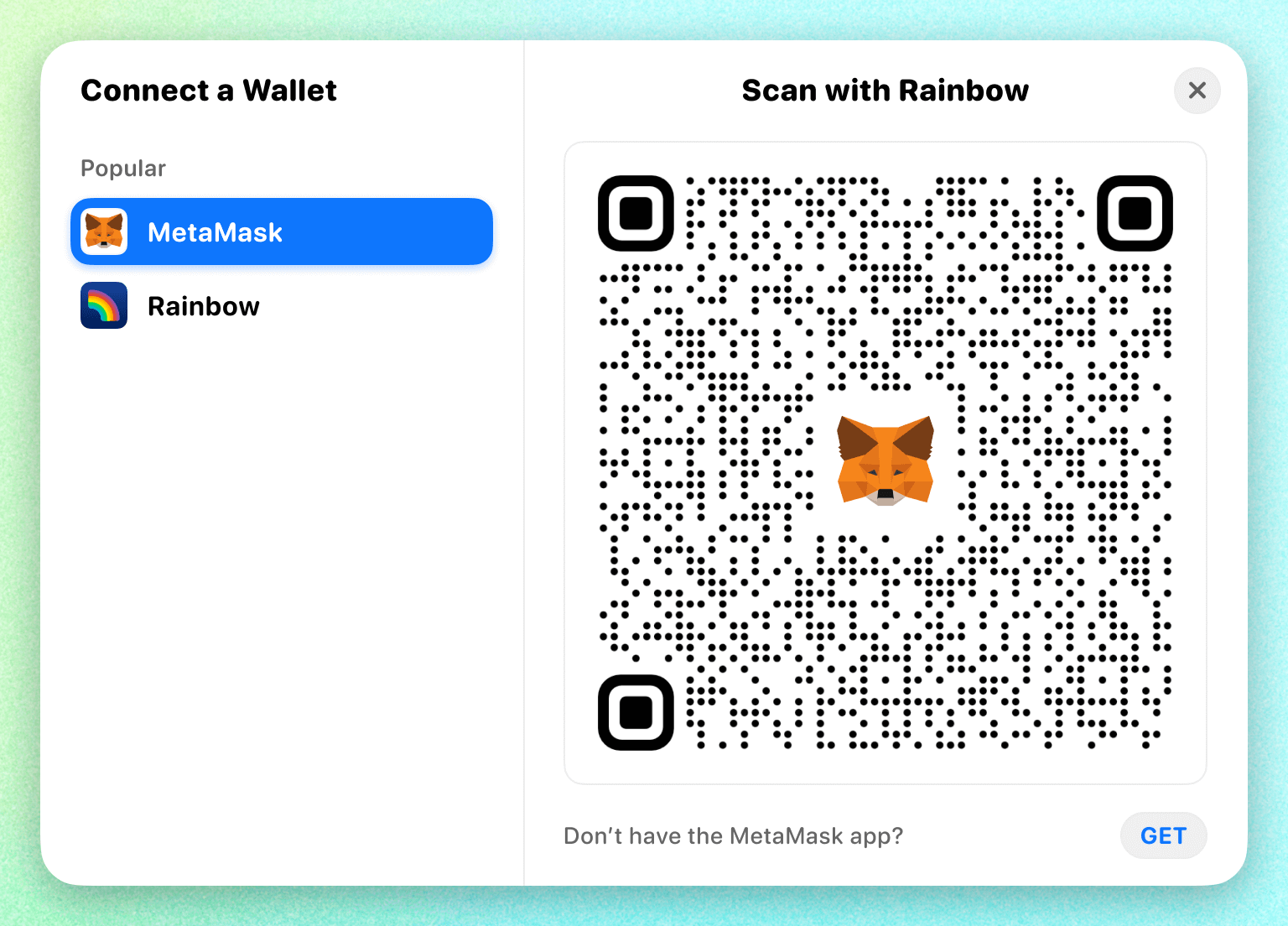
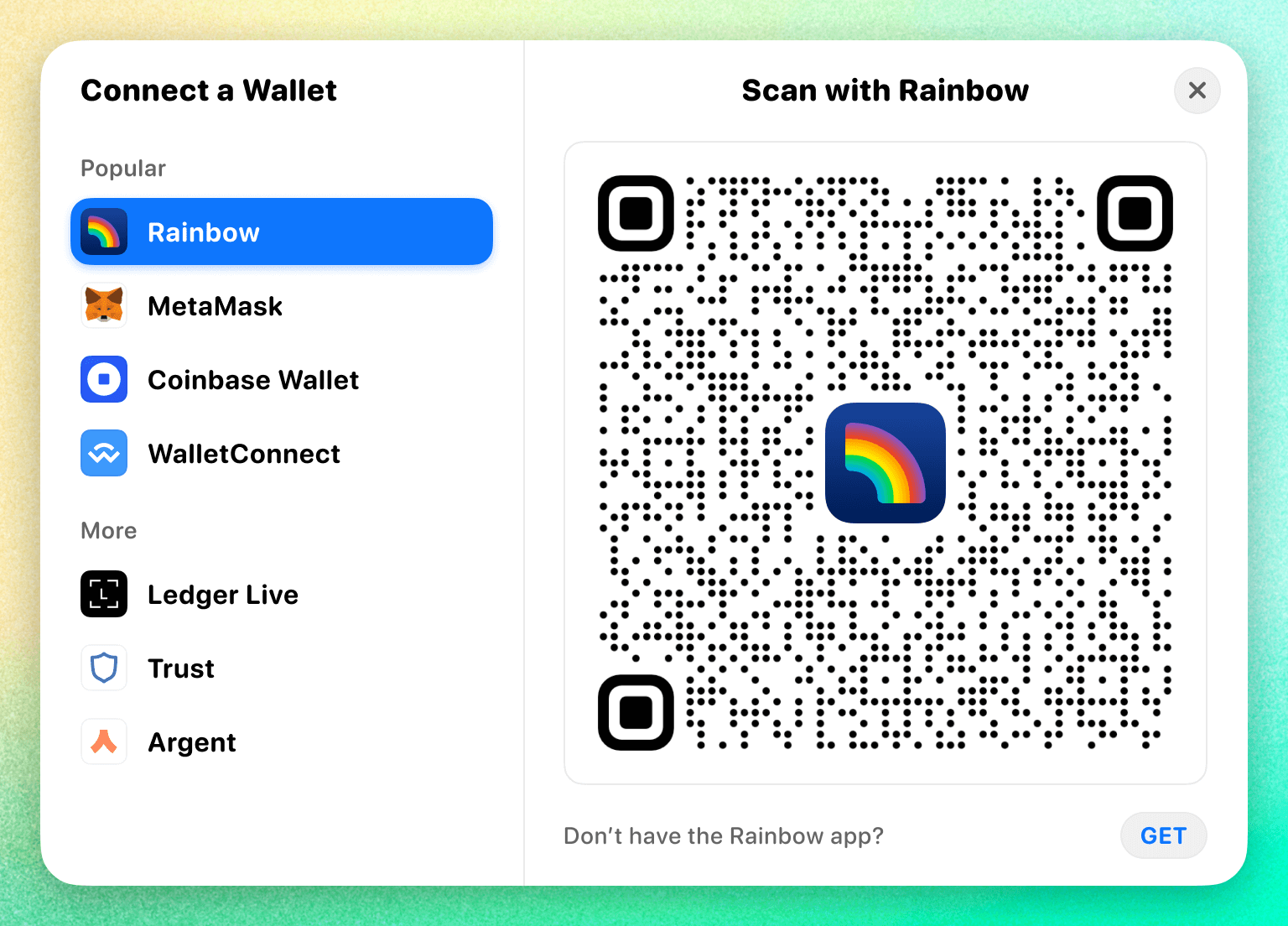
RainbowKit is designed to be as neutral as possible. This means developers have full control over which wallets to display, in which order to display them in, and even a dedicated API to add new wallets.
For devs
Developers can use the connectorsForWallets API to create custom groups, and have full control over how to render the wallets in the list.
Check out the documentation to learn how to customise the wallet list.
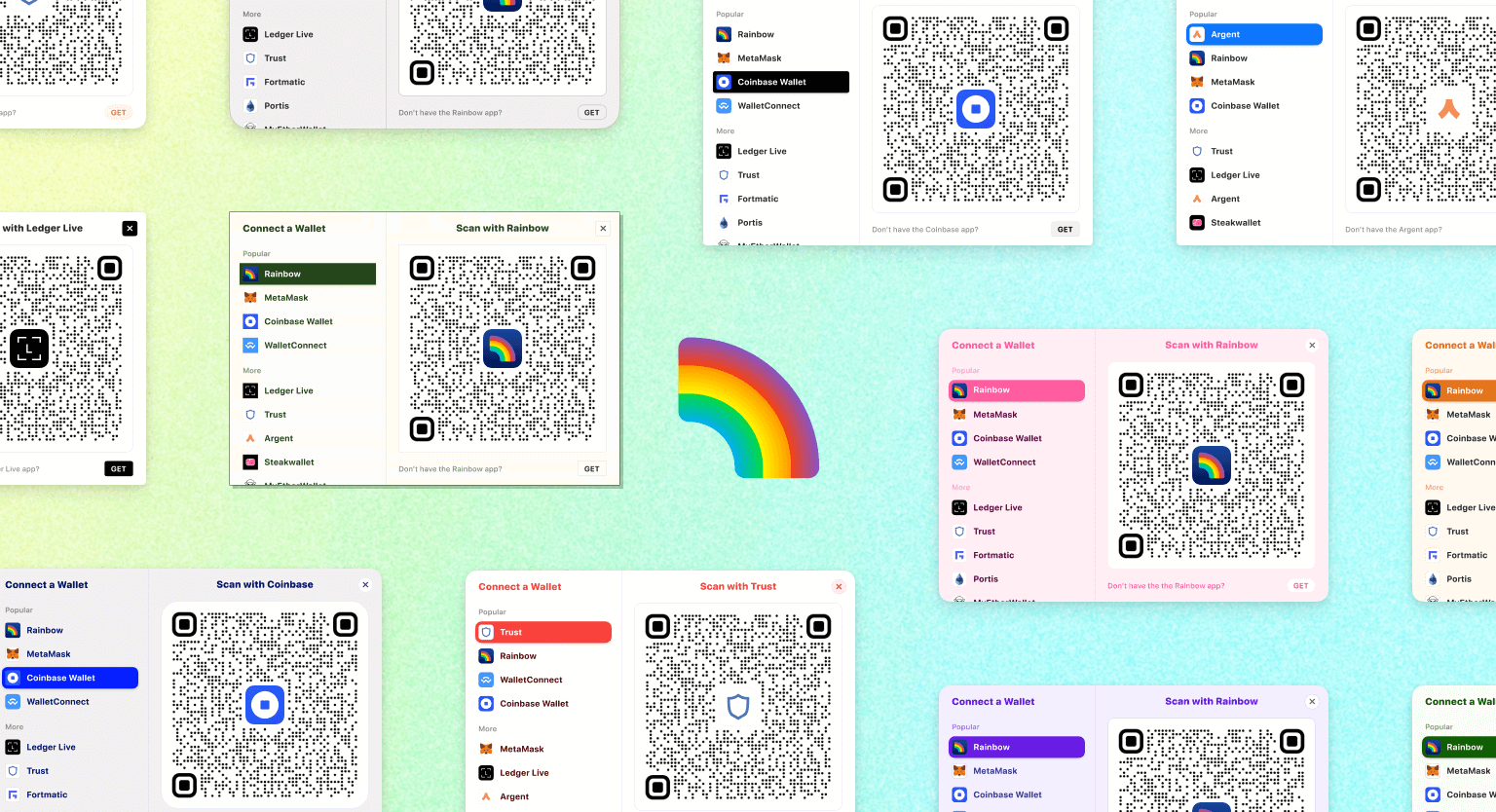
Responsive
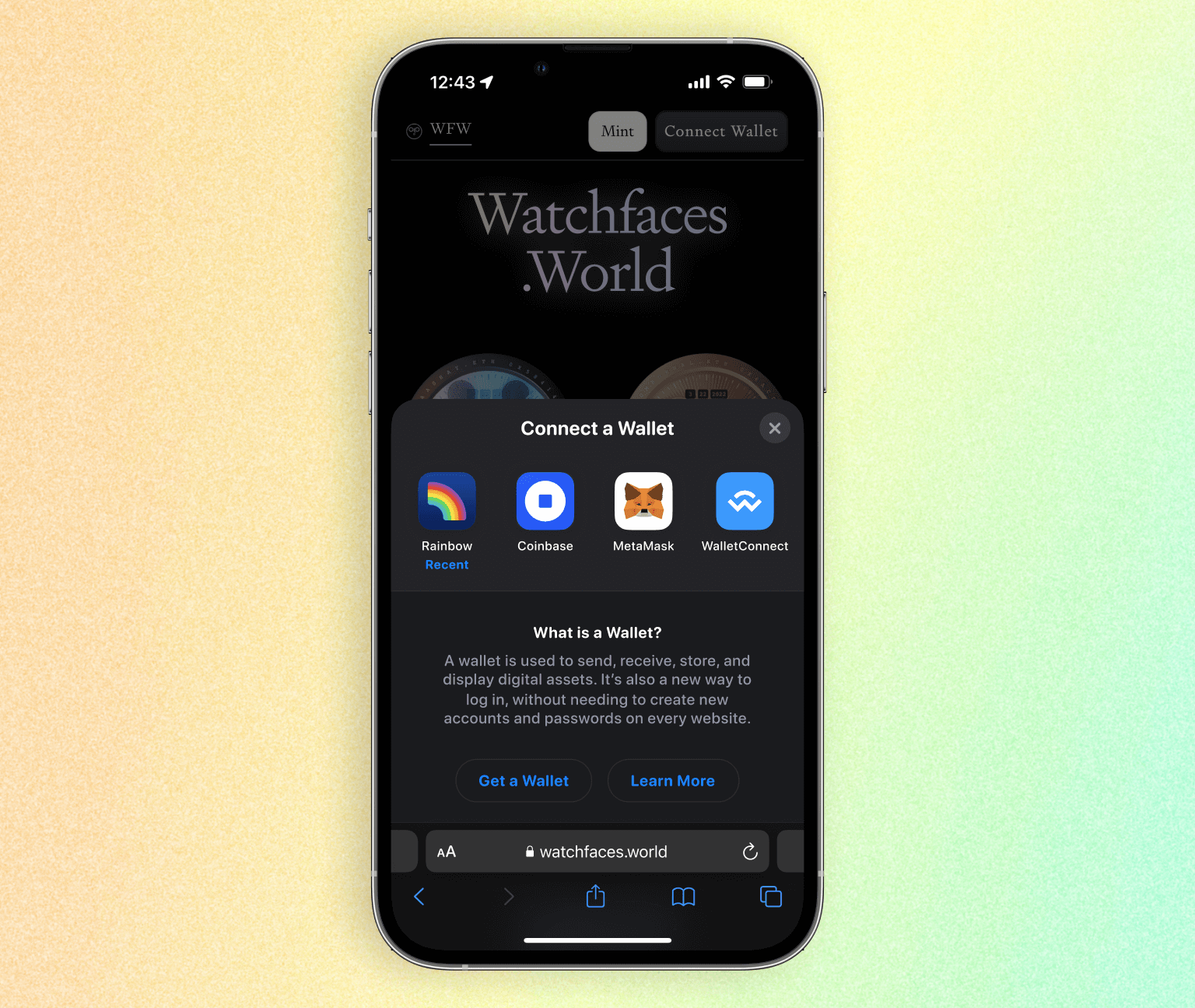
RainbowKit's connection modal is completely responsive. In fact, it's better than that. We've designed a separate flow for mobile to provide a native look and feel.
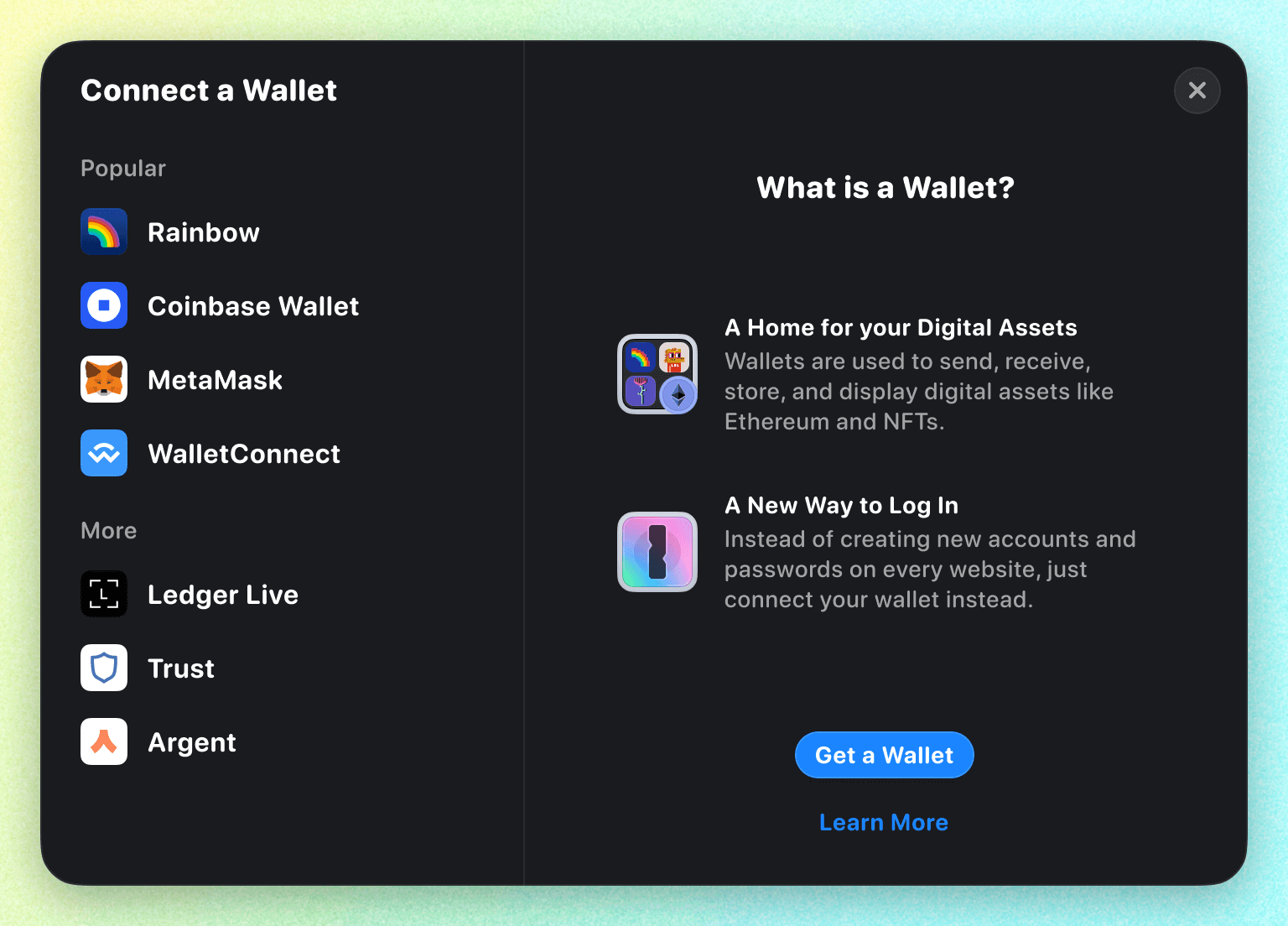
Educational
There are many users who are still confused what a wallet is. RainbowKit's modal has a dedicated section to help users understand it more. Don't have a wallet yet? No problem. RainbowKit also offers download links for any wallet that's in the wallet list.
For devs
Developers can use the Wallet TypeScript type to create a wallet object, containing educational content
Check out the documentation to learn more.
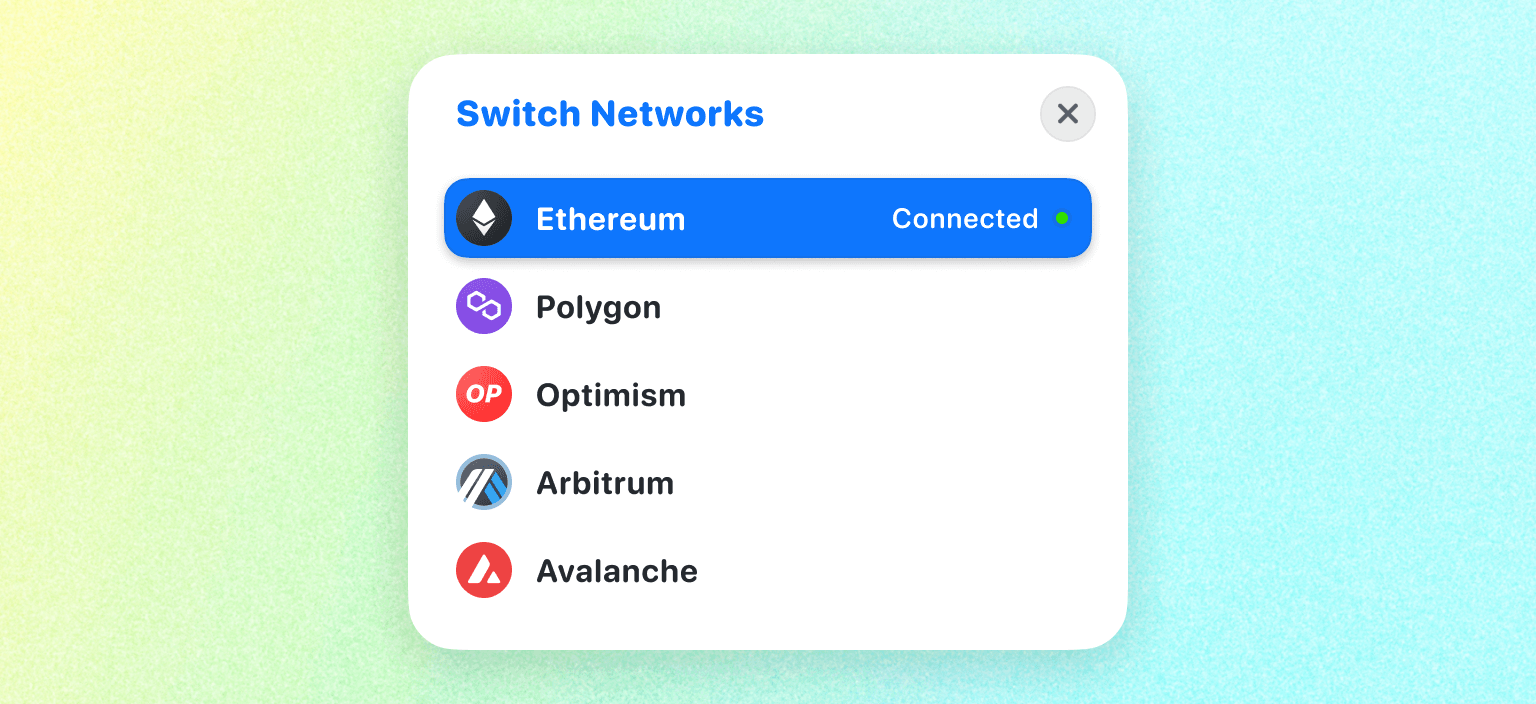
Network switcher
RainbowKit supports any EVM-compatible chain out-of-the-box. Network switching included.
For devs
You can use the Chain type to help you create a custom chain. Then, pass that to the configureChains function.
Check out the documentation to learn more about custom chains.
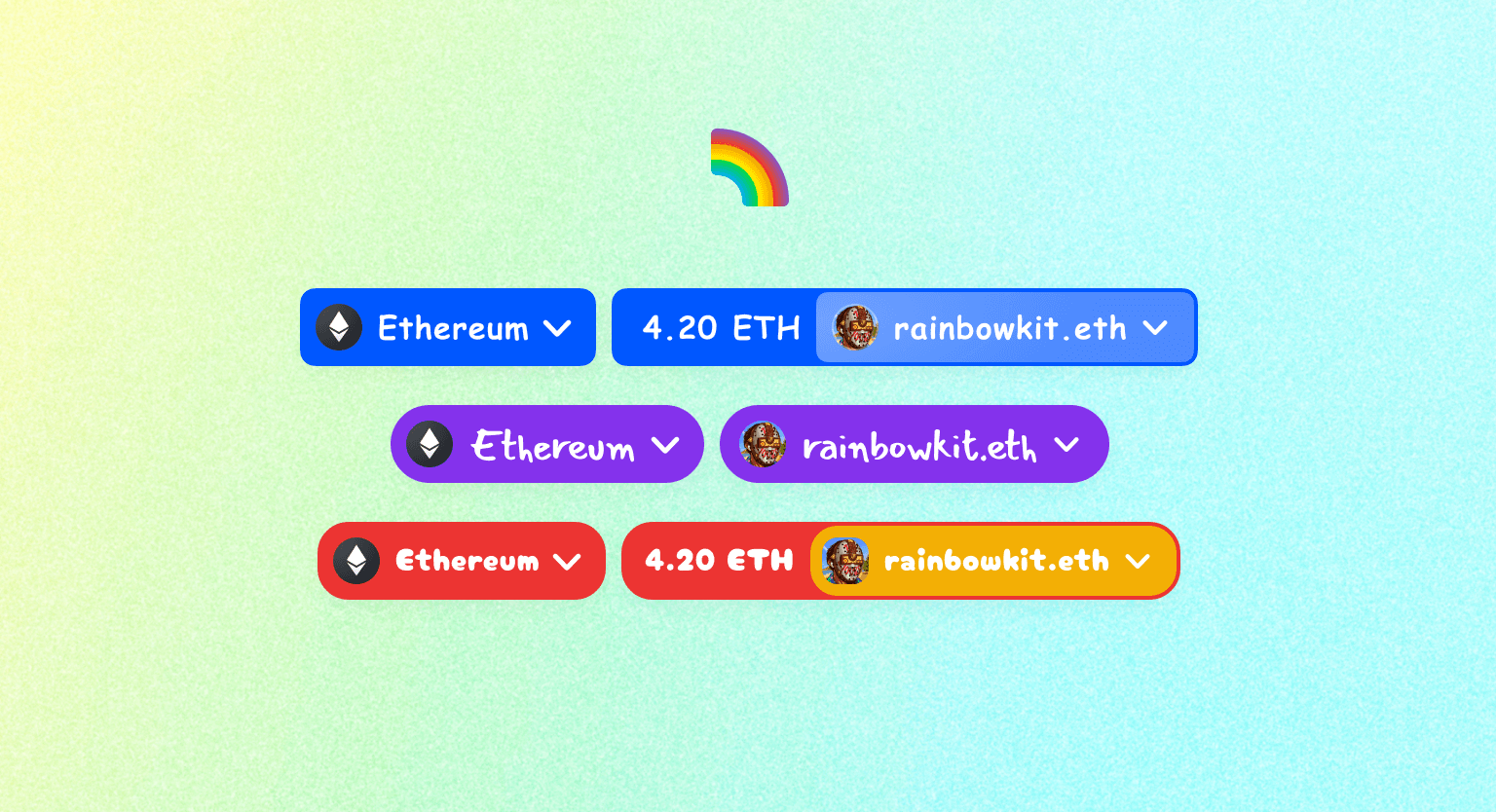
Theming
It's really easy to customise the look and feel of RainbowKit to match your brand.
For devs
Developers can pass theme configs. This is an easy way to modify pre-built themes. For more advanced control, developers define their own themes with lower-level access to the underlying theme variables.
Open source
RainbowKit is entirely open source and MIT licensed. You can find the source code on this GitHub repository.
Conclusion
Rainbow is already known for its delightful Wallet. That same energy has been pointing towards RainbowKit. Hundreds of hours have been put into researching, designing, and building RainbowKit. As web3 evolves, new UX patterns emerge. And RainbowKit is our attempt at offering users the best possible experience.
Developers and designers can focus on their own product challenges, instead of having to invest into thinking about all the intricacies of building a world class wallet connection flow.
Credits
I'm grateful and humbled to have the opportunity to work with such a talented group of people. Here's a shoutout to the team for getting RainbowKit across the finish line: Nick, Mark, Nico, Jeremy, Mikey, Christian and Mike.
So much of what's happening behind the scenes is powered by wagmi — a collection of React Hooks containing everything you need to start working with Ethereum. A huge shoutout to Tom and Jake.
We worked with the Coinbase team to make their SDK compatible with RainbowKit and create the best experience for their users. Rainbow 💙 Coinbase.
🌈