Dynamically generating social images
May 12, 2020
Inspired by Chris Biscardi, Joel Hooks, Shawn Wang, and others, I, too, wanted to dynamically generate social images for my blog posts.
But the thought of creating an image generation API was daunting to me. Cloudinary, Lambdas, Chromium are cool, but I wanted something more straightforward.
It was around this time that Marina introduced me to Microlink and its creator Kiko. Microlink was just about to release their new product, Microlink Cards.
Being one of the alpha testers of Microlink Cards, I decided to take it for a spin and rely on it to generate the social images for me.
Microlink Cards works like this:
- Pick a template or build your own
- Define your dynamic queries
- Add the generated URL to your
metatag, providing the right queries
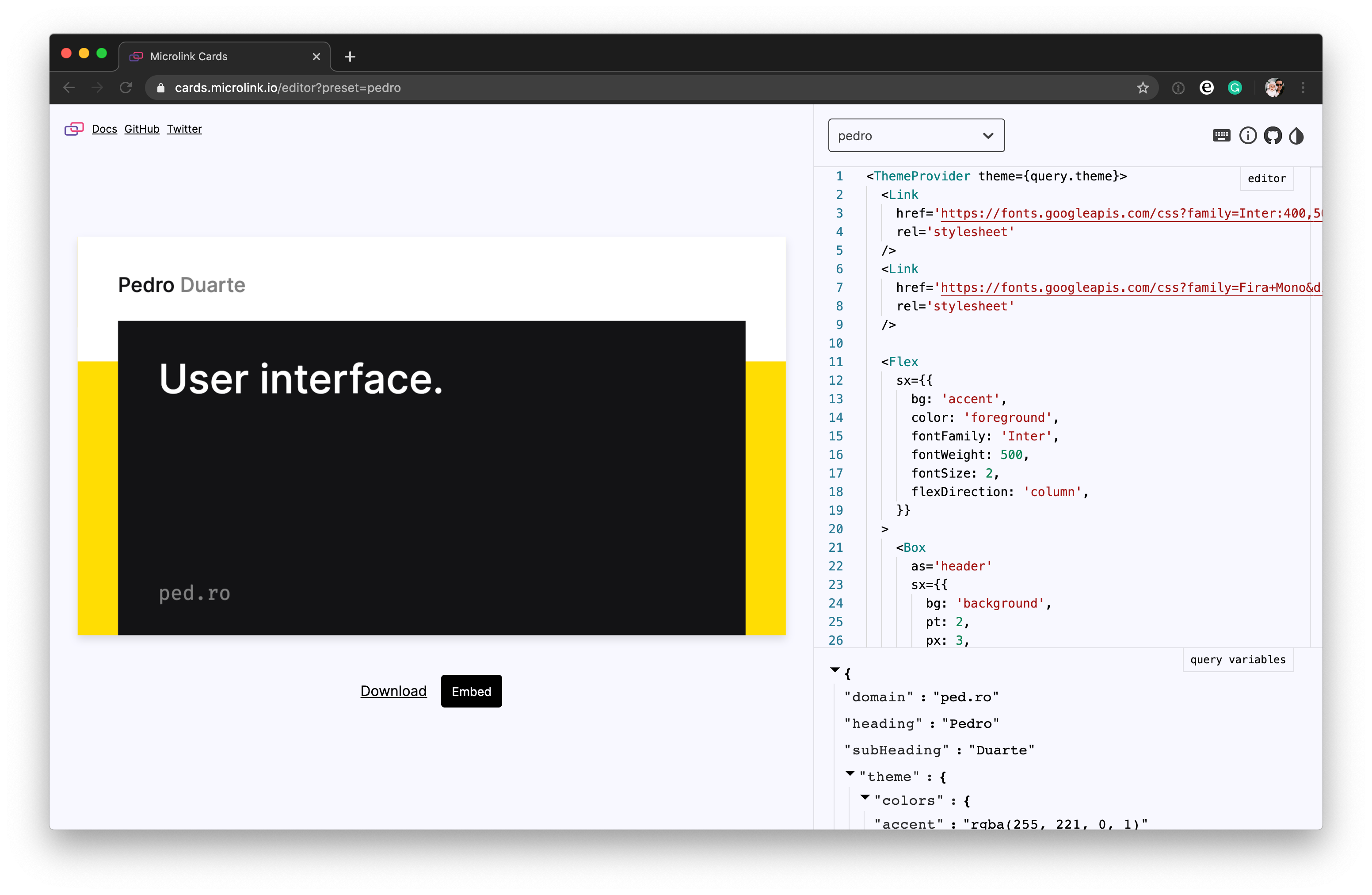
Building my template
Instead of using an existing template, I decided to build my own. Have a look here.
Templates are built (designed) in JSX, powered by Theme UI. What a good idea! 👏
Defining my queries
This how you choose what can be customised via query strings passed in to the generated URL.
I created the following queries:
heading: the heading of the cardsubheading: the sub-heading of the cardtitle: the main title of the page you're sharingdomain: the URL of the page you're sharingtheme: a theme object following (I'm using a subset from Wallop System theme)
Wrapping up
I think this is a sweet balance between flexibility and simplicity. I love that I can build templates in JSX and decide how customisable I want them to be.
The ability to take a URL, provide some query strings, and get back a social image (at the right size!) is brilliant to me.
In order to create templates right now, you need to contribute to the repo. It would be cool if there was a way to do it all in the app.
Finally, I think there's some potential for a Modulz integration. Imagine connecting your Modulz generated design system and having access to all your components? 🤯